目次
この記事でやること
ドット絵つくるのが趣味の人です。最近iPad mini6を買いました。片手で持ててかわいくて便利。クリスタでドット絵もできる。たのしい。
かわいいiPadのキッティングしてるとき、自分がホーム画面の配置に無頓着なことに気付きました。スマホもiPhoneなのですが、ホーム画面めっちゃ乱雑。インストールしたアプリのアイコンがずらっと並んでるだけです。
毎日毎時見るホーム画面なので、せっかくだから自分が見てたのしいものにすることにしました。iOS14からウィジェット配置とかもできるようになりましたしね。
調べてみると、壁紙やウィジェットだけじゃなく、こねくり回せばアプリアイコンのデザインも変更できそうです。たのしくなりそう。
ちなみに、この記事では基本的にiOS15 iPhoneにおける設定について記載します。iPadOS15 iPadにも対応していますよ。
ホーム画面づくりの方針
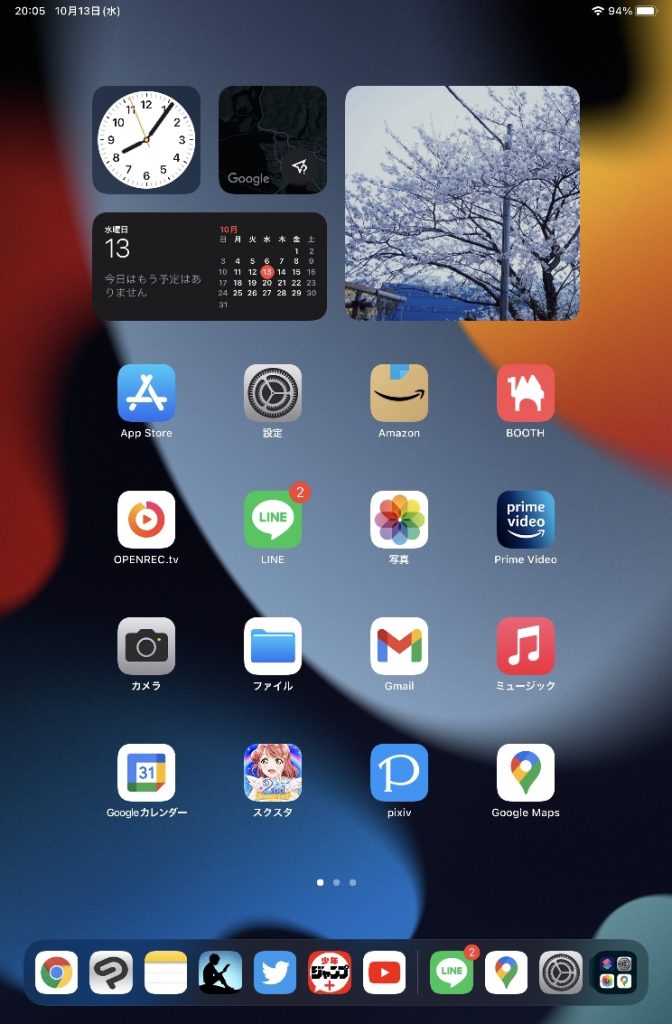
変更前の画面と困りごと
上記の通り、変更前のホーム画面は今までほぼ初期+インストールしたアプリが並んでる、みたいな状態でした。

普段使うアプリっていくつかがけっこう固定化されてて、それらだけ配置調整してたので、適当でも済むんですよね。
普段使わないやつはAppライブラリから検索してアクセスしちゃってるので、ホーム画面がどうなってても特に困らなかったです。
唯一困ってたのが、電子マネー(QR決済)系アプリへのアクセスが悪かったこと。QR決済系アプリって、出先でのお支払いの際、スマホをさっと取り出してスムーズに開く必要があります。が、上記のようなアプリ配置だとどこに置いたかパッとわかりづらいし、検索しようとすると入力の手間があります。
超余談ですが、国内全部非接触型電子マネーになってほしい、、、QR決済の普及もありがたいけど、、、せっかくJRさんソニーさんが超頑張った交通系とかあるのに、、、アプリ開くのめんどい、、、
新しいホーム画面つくりの方針
上記も踏まえて、以下の目標でつくることにしました。
- 1ページだけで構成されること(複数ページあると途端に探し物がわからなくなるので、アクセス頻度・緊急度が高いもののみ配置する。1ページで収まらない範囲のアプリは全部APPライブラリ内に置き、検索する)
- パッと見で何のアプリがどこにあるのかわかり、迷わずタップできること(画面やアイコンの可視性が高いこと)
- かわいいこと!!!!!!
これを元に、iPhoneの画面構成案を以下の通り考えました。

- ウィジェット欄▶︎画面上部は指が届きづらいので、参照用のウィジェットを配置
- 中央アイコン欄▶︎パッと見で判断できるよう、各列なるべくアプリ種別ごとに配置
- ドック欄▶︎特に利用頻度の高いアプリを配置
- アプリアイコン等々、各要素をできる限りピクセルアートで表現(かわいいので&画面の統一感を出すため)
- 壁紙は暗め単色(アプリアイコンの可視性を高めるため)
実現性の確認
上の画面構成案で肝になるのはやっぱり、各要素のデザイン編集がどこまで可能か?です。ホーム画面上の要素それぞれ調べたところ、以下な感じ。
アプリアイコン
iOS/iPadOS純正、「ショートカット」アプリを活用することでアイコンの変更が可能とのこと。詳細後述しますが、実際に実装してみたら少し制限がありました。
壁紙
これは特に言わずもがな、画像ファイルを用意すればなんでもいける。
ドック
ドック台座部分は壁紙に応じて、ちょっと暗くした感じに自動設定されます。できればここもピクセルアート的なデザインに変更したかったのですが、ドック台座の手動デザイン変更とか消去はできないみたい。残念。
ウィジェット
ドックと同様、各ウィジェットもピクセルアート的なデザインに変更したかったのですが、無理みたいです。残念。
つくってみたよ!!!
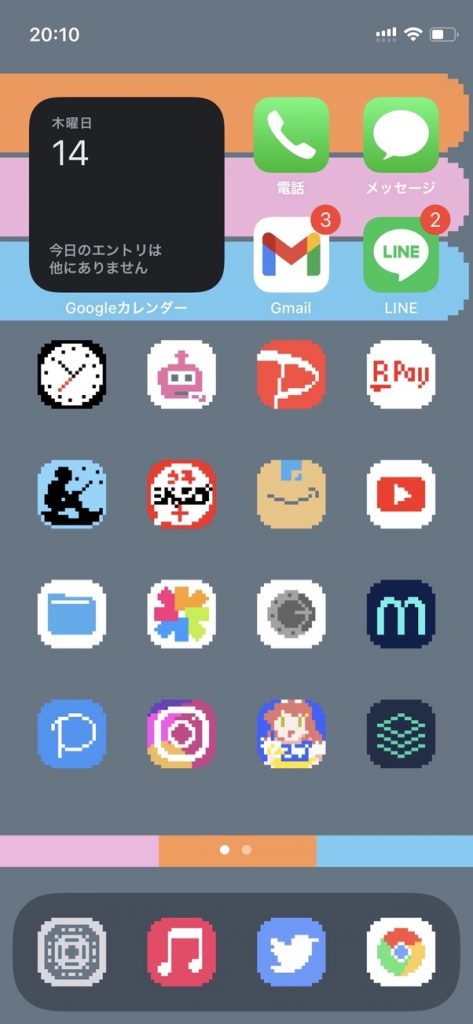
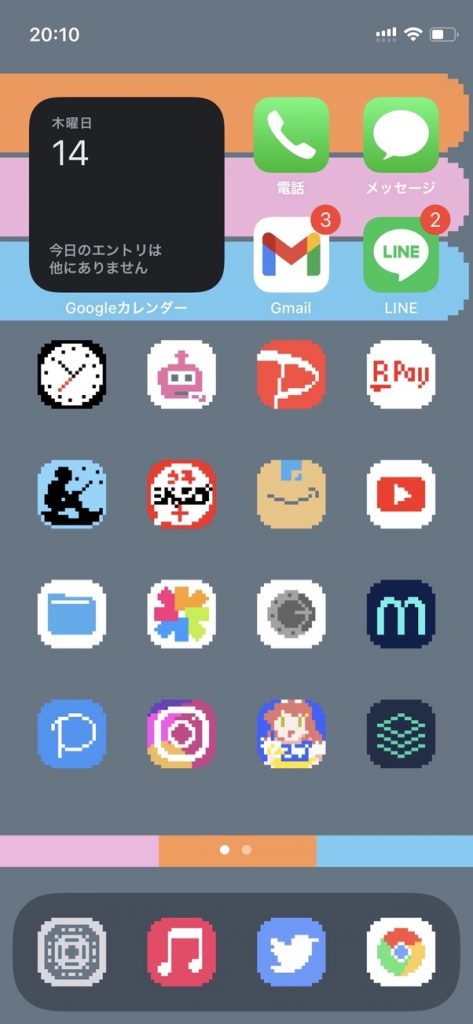
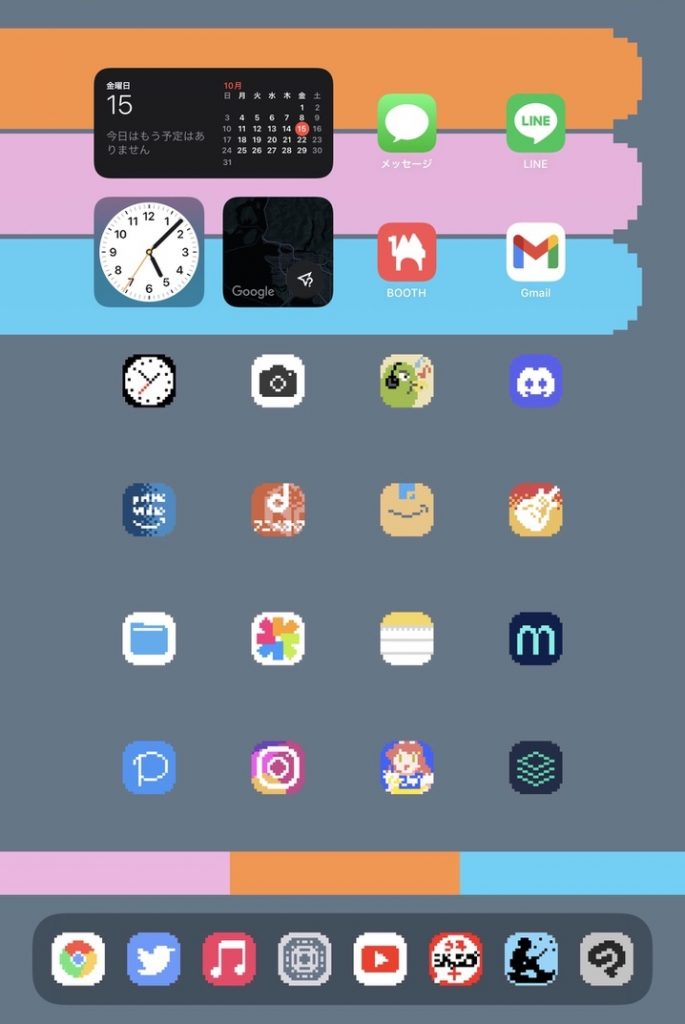
上記の方針・画面構成案・実現可能性の確認結果、それぞれに則り、実際にホーム画面をつくってみました!!

かわいい!!!!かわいいね!!!!!!!!
やってみた結果いくつか想定外の制限もあり、試行錯誤した点や構成案と異なる部分がでてきました。そういう部分も併せて、実現方法を以降に備忘録として残します。
実現方法
各要素に分けて、実現方法やつまづいた点を記載します。
背景
デザインした画像ファイルを設定アプリ「壁紙」から設定するだけ。壁紙のサイズは端末のアスペクト比の等倍にしようね。直近のiPhoneは【21.5:9】みたいです。
方針に則り、基本色を暗めの単色としました。構成案の通り、ウィジェット欄・中央欄・ドック欄を視覚的に仕分けるため、アクセントカラーのラインを引いています。色チョイスは推し。もっとUI的にかっこいい仕切り方もありそうですが、とりあえずこれで運用してみます。
アプリアイコン
アプリアイコンが1番いじくりまわせました。デザイン観点、設定観点、制限観点からメモ書きします。
デザイン(アイコン)
がっつりピクセルアート的なデザインとしました。元々のアイコンデザインを16x16pxとし、枠含む20x20pxで、なるべく色数を使わないようにリデザインしました。かわいい。各サービスや会社の特色が出てて面白かったです。
デザイン(背景)
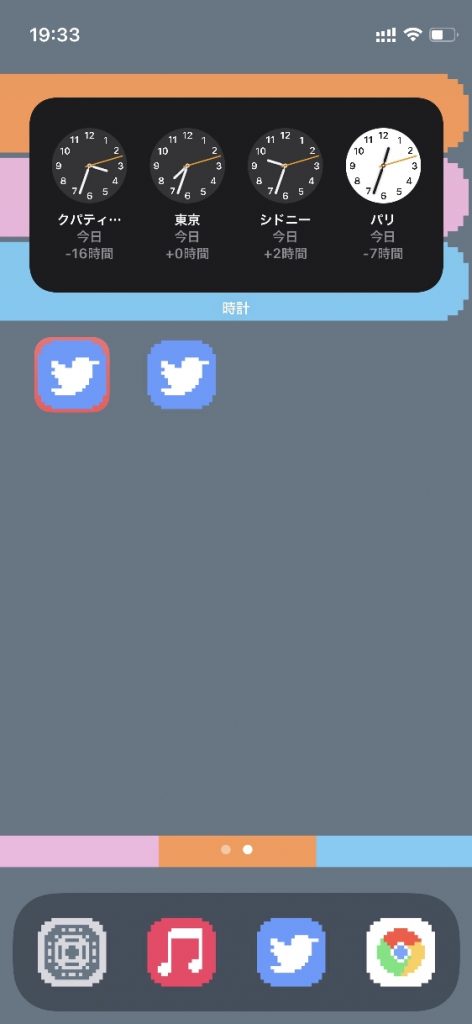
今回、ピクセルアートっぽさを出すために、アイコン枠をカクカクしたデザインにしました。このまま素直に画像をアイコンとして設定(後述)すると、アイコン設定上透過は許されないので、枠外の透過部分が余って設定されます。ダサい。
解決策として、枠外部分の色を壁紙の色に塗りつぶしてます。これをアイコン設定することで、疑似的に枠外を透過みたいにしてる。透過対応してほしい。


なお、ドック台座は壁紙より暗く自動設定されるため、この部分はまた別途枠外の色をスポイトして塗り潰してあげる必要がありますので注意。
設定
iOS/iPadOS純正アプリケーション「ショートカット」でアプリケーション起動のショートカット(ブックマーク)を設定し、そのホーム画面アイコンを編集することで、疑似的にアプリアイコンを変更することができます。設定方法については、先人の知恵を参考にしました。
これによって、アイコンを上記のデザインに変更することができました。また、アイコンに付随する表示名称も設定できるので、より可視性を高めるため、表示名を空欄としました。すっきり。
一方で、躓いてしまった点が2点あったので、以降に記載します。
壁① ショートカット動作通知がトーストしちゃう→解決
ショートカットアプリを利用する都合上、設定したショートカットアイコンをタップしてアプリを開くと、「ショートカット使ったよね??」ってiOSくんが知らせてくれます。うんうん、元気だね。
アプリ起動するたびにこれはとても五月蝿いので、通知をOFFします。幸い、ここ以外にショートカットの通知が必要な場面が無かったので、アプリごと通知オフにしよ。と思ったら、設定→通知のフィールドにショートカットくんが居ない。
どうやら、ショートカットアプリくんの通知設定は裏道を使う必要があるようです。
よし、これでおっけー!と思ってアプリを起動すると、あれ?消えてない??うるさいまま??
どうやらiOS14.3からこの方法だけでは足りない様子。今度は以下の記事を参考にします。
ようやく解決!!!
壁② 通知バッジが付かない→妥協
これもショートカットを活用する関係上、アプリアイコンに通知の数を示すバッジが表示されません。ホーム画面に配置したアイコンはアプリの実体ではないので当然ですね。

個人的にバッジが表示されないと困るのは、着信履歴・SMS・メールアプリ。他の通知は最悪通知センターを見ればわかるので良いのですが、これらは早めに気付きたい。
ちょっと調べても上手い方法が無さそうだったので、多少かっこわるいですが、上記アプリ群だけは純正アイコンを使うことにしました。統一感を少しでも保つため、他のアイコンとはラインを別として、ウィジェットさんゾーンに置くことに。
なにかもっと良い方法があれば教えてください!!!
ウィジェット
あとは適当なウィジェットくんを配置するだけ。メインのホーム画面だけじゃなくて、画面左にこっそりしてるウィジェット用画面くんも活用します。天気やカレンダー、交通案内系アプリなどはアプリアイコンとしてではなくウィジェットとして配置してタップすれば、アプリ本体へもアクセスできます。
できた!!!
そんなこんなでかわいいホーム画面ができました。通知バッジ問題は残るものの、個人的にはとても満足。iPhoneくんを開くたびにかわいいねって言ってます。やったね。
【追記】
iPadくんのホーム画面も新しくできました。






コメントを残す